Joomla gagne le prix du meilleur CMS Gratuit 2020
Consultez le site de CMS Critic Awards.
Consultez le site de CMS Critic Awards.
Pour la 5ème fois consécutive Joomla gagne le prix du meilleur CMS gratuit de CMS citritic
Il est assez simple de rendre le formulaire de contact de Joomla conforme au RGPD (Règlement Général sur la Protection des Données) en utilisant la fonctionnalité des champs disponibles depuis Joomla 3 :

L'un de nos clients nous a demandé comment il pourrait télécharger ses backups (sauvegardes) de son site directement dans Google drive. En effet, Ils ont pour habitude de créer leurs sauvegardes avec la très populaire extension : Akeeba backup.
Dans cet article, vous allez apprendre comment mettre en place une procédure afin que les backups de votre site soient directement téléchargés dans Google Drive.
Vous aurez juste à cliquer sur votre backup et le composant fera le reste.
Avoir une copie du backup de votre site en dehors de votre serveur est une très bonne approche. Vous aurez ainsi un backup disponible quoique qu'il arrive à votre serveur.
Le processus est simple. Créer un nouveau profil de backup dans l'administration d'Akeeba Backup. Puis l' authentifier le de façon à ce qu'il fonctionne avec votre compte Google Drive.
Efin, lancez tout simplement votre backup. Une fois qu' Akeeba Backup aura fini de créer votre backup, il va automatiquement le transférer dans Google Drive.
Note :

Il y a un "Easter Egg" bien caché dans Joomla 3.8
Plus tôt cette semaine nous avons décrit (presque) toute les nouvelles fonctionnalité de Joomla 3.8.
Et bien il apparaît que nous en avons manqué une, qui n’était d' ailleurs pas annoncée dans aucunes des informations concernant la sortie de Joomla 3.8.
Merci à ce patch, l'édition des articles a maintenant de nouveaux paramétrages disponibles.
 Joomla 3.8 est disponible et il est temps de mettre à jour vos sites.
Joomla 3.8 est disponible et il est temps de mettre à jour vos sites.
L'effort de développement du projet Joomla est dirigé vers Joomla 3.4, mais il y a aussi de nouveaux fonctionlaités disponibles pour Joomla 3.8.
L'une des amélioration les plus marquée de Joomla 3.8 sont les nouvelles URLs qui permettront à Joomla d'être plus "SEO-friendly" , mais il y a aussi de nouvelles caractéristiques pour les développeurs.
 Le 6 novembre 2017 CMS Critic a annoncé les gagnants des CMS Critic Awards 2017. Joomla concourrait dans la catégorie "Best Free CMS" et gagna de nouveau !
Le 6 novembre 2017 CMS Critic a annoncé les gagnants des CMS Critic Awards 2017. Joomla concourrait dans la catégorie "Best Free CMS" et gagna de nouveau !

Joomla 3.8 a modifié profondément la structure des URLs des nouveaux sites Joomla.
Les sites existant ne seront pas impactés, mais pour de nouveaux sites vous pourriez choisir d'utiliser cette amélioration.
Premièrement pour comprendre l’importance de cette amélioration, regardons les URLs courantes de Joomla :
www.example.com/index.php/category-alias/99-article-alias
Dans l'URL ci-dessus, le nombre 99 correspond à de l'ID de l'article. Cependant 99 n'a aucune signification pour les moteurs de recherche ou pour les internautes. Le nouveau système de "routing" de Joomla 3.8 retire l'ID de l'article pour générer des URLs plus propres :
www.example.com/index.php/category-alias/article-alias

Joomla est un excellent CMS, avec tant paramétrages possibles, qu'il se peut que certains utilisateurs Joomla ne soient pas contients de toutes les options disponibles.
Je vais partager avec vous 5 astuces que les utilisateurs Joomla seront heureux de découvrir :
Pour déverrouiller l'édition d’articles, de catégories, plugins ou de modules vous pouvez effectuer un déverrouillage global.
 Joomla 3.7 est disponible depuis quelques mois. Comme les changements du router n'ont pas pu être mis en place, il semblait qu'aucune amélioration SEO n'était incluse dans cette nouvelle version. Toutefois il s'avère quelle contient une pépite, bien cachée. Il s'agit certes d'un petit changement, mais il est extrêmement utile. Il nous évite de mettre en place des hacks et d'utiliser des extensions qui sont superflues maintenant !
Joomla 3.7 est disponible depuis quelques mois. Comme les changements du router n'ont pas pu être mis en place, il semblait qu'aucune amélioration SEO n'était incluse dans cette nouvelle version. Toutefois il s'avère quelle contient une pépite, bien cachée. Il s'agit certes d'un petit changement, mais il est extrêmement utile. Il nous évite de mettre en place des hacks et d'utiliser des extensions qui sont superflues maintenant !
Ce changement ouvre une nouvelle possibilité de configuration / définition du titre de page du navigateur pour chaque article individuellement . Pour éviter toutes confusions, je parle du titre de page comme vous pouvez le voir sur l'onglet de votre navigateur :

Le plus important, est qu'il est utilisé par Google comme le titre des sites dans ses résultats de recherche. Il est communément considéré comme le critère le plus important en matière de SEO (référencement naturel). 
 Saviez-vous que vous pouvez ajouter du contenu à votre site en utilisant du CSS ?
Saviez-vous que vous pouvez ajouter du contenu à votre site en utilisant du CSS ?
Cela peut paraître fou mais c'est la vérité. Je vais vous montrer commenta ajouter du texte à un site internet en utilisant la propriété CSS content. Nous allons aussi utiliser les pseudos-éléments :before et :after.
Pour cet exemple, je vais utiliser le code HTML ci-dessous:
<div class="content">
<h2>Texte inséré en HTML (de façon habituelle)</h2>
</div>Le sélecteur que l'on va utiliser est la class content, plus les pseudos-éléments :before and :after .
 Lorsque l'on travail avec du css, les designers cible généralement les éléments à partir de leur id ou de leur class . Toutefois vous pouvez cibler des éléments en n'utilisant pas ces deux attributs.
Lorsque l'on travail avec du css, les designers cible généralement les éléments à partir de leur id ou de leur class . Toutefois vous pouvez cibler des éléments en n'utilisant pas ces deux attributs.
Il y a beaucoup d'exemples ou l'on peut souhaiter cibler un élément tout en évitant d' utiliser ces deux sélecteurs les plus courant .
Dans cet article nous allons vous montrer comment cibler des éléments avec du CSS et des attributs 2 exemples qui vont plus loin que les id et class.
Dans notre premier exemple, nous souhaitions cibler ce champ avec du CSS :
<input type="text" name="myfield">
Nous pouvons utiliser l' attribut type comme sélecteur. Le CSS ressemble à ceci :
input[type="text"] {
/* Votre CSS personnalisé à insérer */
}
Nous pouvons aussi utiliser l 'attribut name comme sélecteur. La clé est de mettre l'attribut et sa valeur exacte entre les crochets à coté du tag name :
input[name="myfield"] {
/* Votre CSS personnalisé à insérer */
}
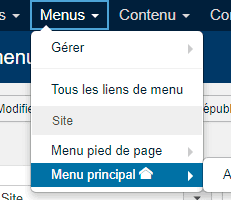
Depuis le début de Joomla, ses utilisateurs ont créé des liens de menu cachés. C'est une solution alternative nécessaire car les liens de menu contrôle beaucoup de paramètres de pages Joomla.
C'est un usage courant lorsque l'on veut créer des liens vers des pages de ventes spéciales ou des "landing pages". Quelque fois nous avons besoin d'un lien de menu pour paramétrer la page, mais nous ne souhaitons pas que ce lien soit visible.
"Afficher dans le menu" est une option de menu qui permet de caché un élément de menu très facilement. Voici comment procéder...

Si vous êtes un nouveau Web Designer, l'une des compétences que vous devez maîtriser est l'utilisation d’images en background (arrière plan).
Votre design peut nécessiter de remplir complémentent un container CSS avec une image, mais parfois l’image que vous souhaitez intégrer ne remplit que de façon partielle ce container.
Dans ce tutoriel, vous découvrirez 3 exemples d'utilisation, du tag CSS background-size
Youtube, Vimeo et d'autres hébergeurs vidéos permettent d'intégrer facilement leur lecteurs dans votre site internet.
Toutefois, Youtube, Vimeo et autres ne fournissent pas de vidéos responsives par défaut.
Dans ce court tutoriel nous allons voire comment en utilisant quelques lignes de CSS l'on peut rendre responsives des videos de Youtube, Vimeo ou autres.

Les Google Maps sont très faciles à inclure dans un site.
Malheureusement, par défaut, elles ne sont pas responsives.
Dans ce court tutoriel, je vais vous montrer comment rendre votre Google Map responsive, en utilisant seulement quelques lignes CSS. Cette technique fonctionne avec Joomla, WordPress, Drupal ou n'importe quelle autre plateforme.

L'éditeur de texte JCE fournit beaucoup de paramétrages supplémentaires aux utilisateurs de Joomla, tels que la création de tableaux, l'insertion d'images, la modification de l'aspect du texte et bien plus.
L'alignement d'images est très facile avec JCE, c'est l'une des raisons pour laquelle nous aimons utiliser cet éditeur.
Dans ce tutoriel, je vais vous expliquer comment aligner des images avec JCE.
Lorsque vous éditez un article Joomla ou un module de "Contenu personnalisé".


Le 10 novembre 2016, CMS Critic annonça les gagnants des prix des meilleurs CMS de 2016. Joomla! postulait dans la catégorie du "Meilleur CMS Gratuit" et gagna de nouveau !
La compétition pour le prix du "Meilleur CMS Gratuit" se déroula entre Pagekit, Processwire et Joomla!. Merci à tous les volontaires et passionnés de Joomla! qui ont votés nous avons gagné de nouveau ce prix !
Vous pouvez-voir les gagnants des différentes catégories sur le site de CMS Critic
 Joomla 3.6.3 est sorti le 18 octobre.
Joomla 3.6.3 est sorti le 18 octobre.
C'est une mise à jour de maintenance qui fixe plus de 300 bugs. Vous pouvez voir la liste complète sur Github.
Comme pour toute nouvelle version de Joomla, des utilisateurs peuvent rencontrer un ou deux problèmes. Dans cet article nous allons lister tous les problèmes qui ont été notifiés.